Integrate Emerge Snapshots for iOS with Github Actions
Emerge’s Snapshots product allows mobile teams to confidently ship UI changes in their app and be notified of regressions before they make it to production — without maintaining any extra test suites or code — by re-using the same Previews you write in Xcode for regular feature development.
This guide shows how to get started with Emerge’s Snapshots Testing for iOS using Github, Github Actions and Fastlane so you can easily and visually see the changes you are making to your app’s UI.

Integration Steps
-
Create free account at emergetools.com
-
-
Go to your Emerge profile by clicking your email in the bottom left corner of the sidebar on emergetools.com

-
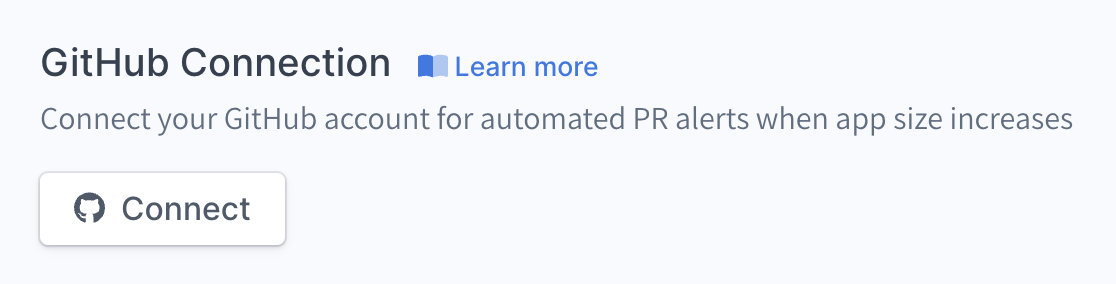
Add the Emerge App your Github repository by clicking
ConnectunderGitHub Connection.
Here are more details on configuring the GitHub app and for GitHub enterprise.
-
Create an Emerge API key by clicking the
Generate API Keybutton in the Organization Settings section of your Emerge profile. -
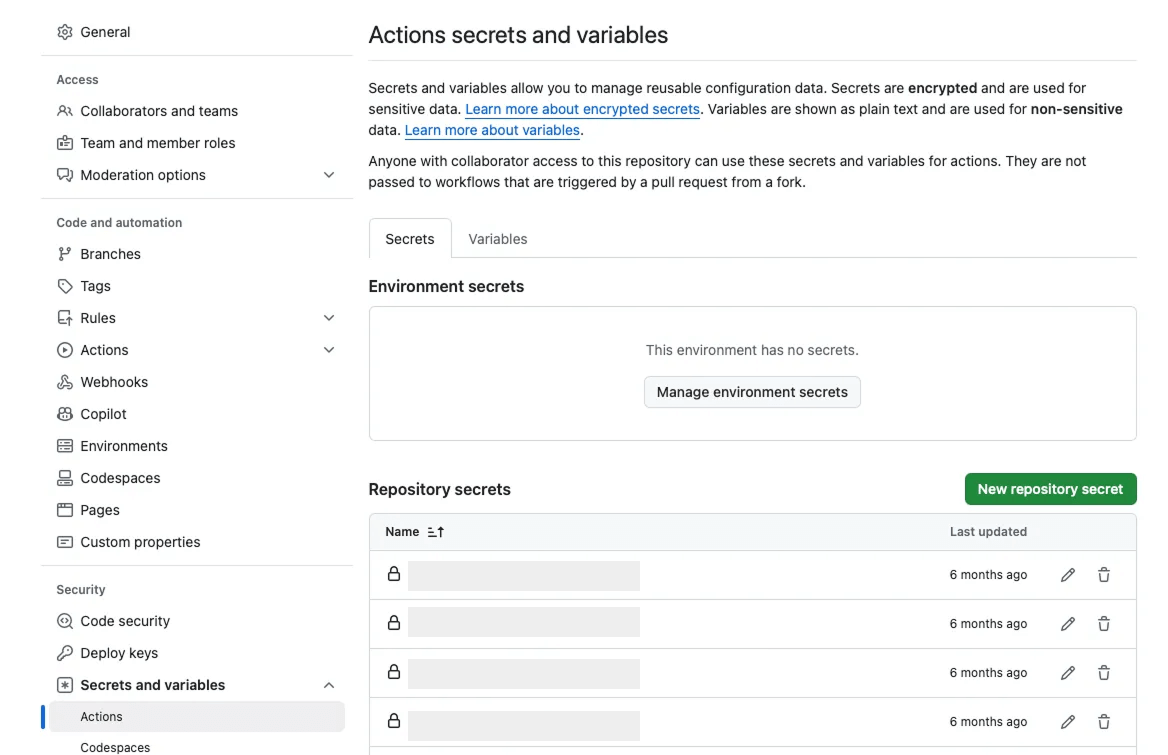
Add
EMERGE_API_TOKENas a Repository Secret to your Github repository in the repo setting.
https://github.com/<your-org>/<your-repo>/settings/secrets/actions

https://github.com/<your-org>/<your-repo>/settings/secrets/actions -
-
Install the Emerge Fastlane Plugin:
fastlane add_plugin emerge -
Add the following lane to your
Fastlane/fastfilereplacing<my-scheme>with your app’s scheme used for Debug builds.desc "Build and upload snapshot build to Emerge Tools" lane :build_upload_emerge_snapshot do emerge_snapshot(scheme: "<my-scheme>") end -
Add the following to your Github workflow that runs on PRs and the main branch.
- name: Upload to Emerge for Snapshot run: bundle exec fastlane build_upload_emerge_snapshot env: EMERGE_API_TOKEN: ${{ secrets.EMERGE_API_TOKEN }} -
Submit those changes as a pull request. The pull request will run a check that creates snapshots. Click on the
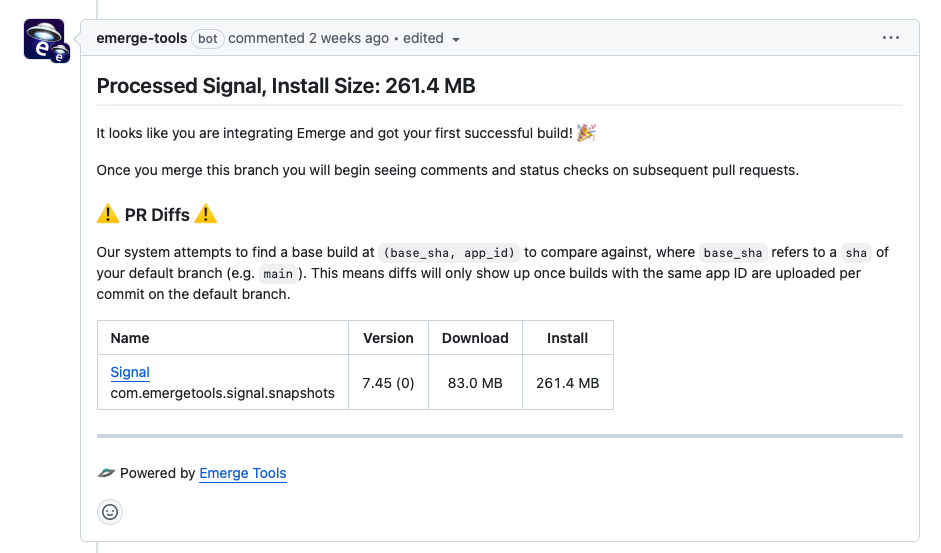
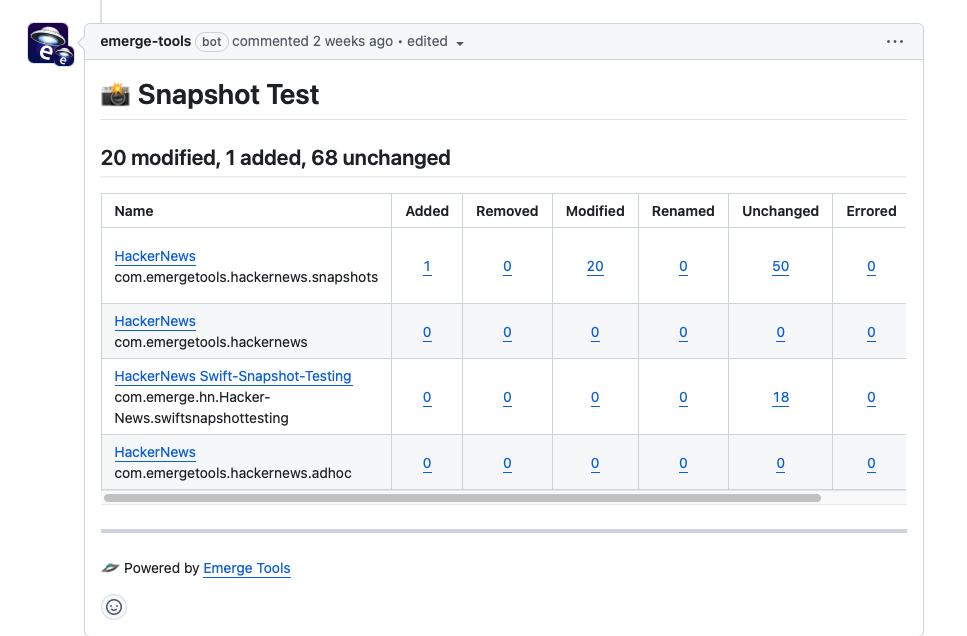
Checkstab in the GitHub pull requests and click onEmerge ToolsthenSnapshot Test | Emergeand you should see something that looks like the screenshot below. This means you have successfully integrated snapshot testing in your repository. Once the PR is merged to the main branch the automatic checks will start working on all future PRs.
Emerge Snapshots comment on first successful integration
Emerge's snapshot testing works by automatically parsing all of the Xcode previews present in your app binary, and then instantiating them on a real simulator to generate images. This means the build must contain all the relevant code and resources needed to render each preview.
Whenever any snapshots are added, removed or modified in a PR relative to the respective base build, you will get a comment on your PR. The comment will show you what has changed and you can click it for further details.

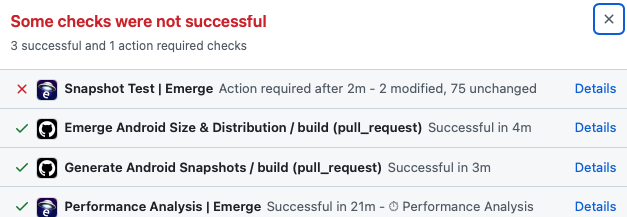
By default, Snapshot modifications will fail a check on the PR. Like below

Failed Snapshot check on a Github PR
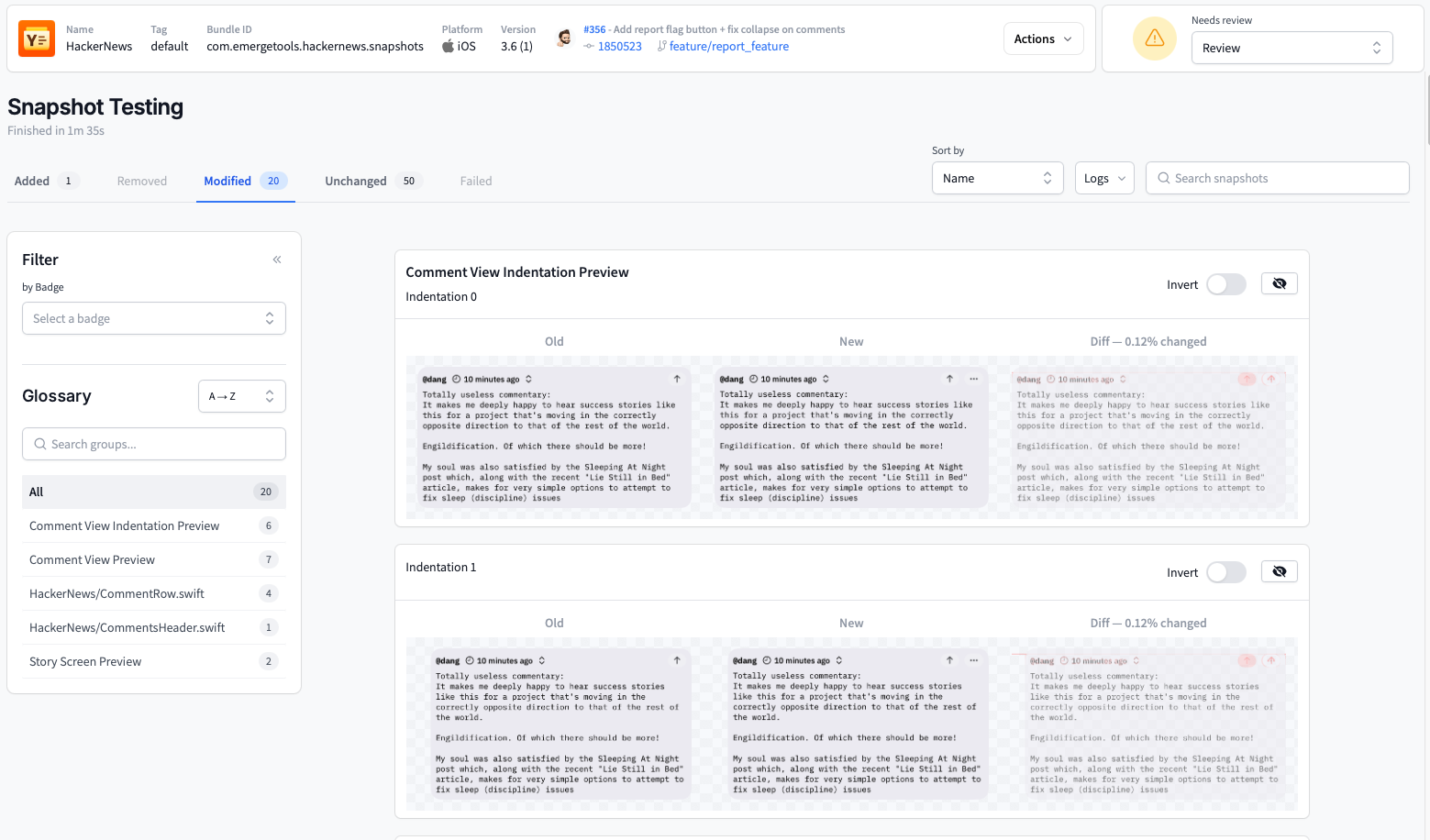
You can click details to understand what changes were made to your snapshots. If they were accidental, you should fix them in the code.
Otherwise, if the changes were intentional, you can set this check to green by clicking details and then approving the changes from within the Emerge Tools UI.

You should be all set with Emerge Snapshot testing to be able to confidently ship UI changes!
For more information and for more advanced configuration scenarios click here for our full iOS Snapshots documentation. If you need any help, please contact our team.
Updated 11 months ago